Als langjähriger Webentwickler war es für mich spannend, mein Wissen zu Barrierefreiheit im Rahmen der «Schweizer Accessibility Studie 2023 – Mobile Apps» auf mobile Plattformen anzuwenden. Vieles fühlte sich vertraut an, anderes musste ich neu einordnen oder dazulernen. Im Folgenden teile ich einige Erfahrungen und Aha-Erlebnisse.
Native vs. benutzerdefinierte Elemente
Meine Erfahrung als Entwickler bestätigte mir über die Jahre immer wieder: Die besten Resultate bezüglich Barrierefreiheit werden in Projekten erzielt, wo man sich bei der Auswahl der Funktionalitäten möglichst nahe daran orientiert, was die verwendete Plattform von sich aus anbietet. Bei Webseiten ist dies der Browser, wo HTML die Palette an Elementen und Funktionalitäten vorgibt; bei Apps bieten iOS respektive Android ihre jeweils eigenen Paletten an. Setzt man diese Funktionalitäten dann gemäss Vorgabe der jeweiligen Programmiersprache um, so kann man sich getrost auf das Betriebssystem verlassen, denn dieses ist hier für die Barrierefreiheit verantwortlich.
Je aufwändiger ein Projekt sein soll, desto eher stösst man irgendwo an die Grenzen der zur Verfügung stehenden Elemente, insbesondere wenn komplexe Kontrollelemente wie etwa Akkordeons, Autocompletes oder Drag and Drop benötigt werden. Diese müssen manuell programmiert werden, wobei die Verantwortlichkeit für die Barrierefreiheit nun beim Programmierteam selbst liegt. Zum Glück gibt es auch hier viele Möglichkeiten, um etwa Standard-Elemente zu erweitern; es können auch komplett neue Kontrollelemente definiert werden, wobei hier Aufwand und Komplexität natürlich rasch steigen. Das Autocomplete der App «MS Teams» ist ein gutes Beispiel für ein barrierefrei umgesetztes Suchfeld mit Suchvorschlägen: Beim Suchen von Kontakten wird auch Screenreader-Nutzenden angesagt, wie viele Resultate aufgrund des aktuellen Suchtexts gerade angezeigt werden. Bei der App «Klapp – School communication» hingegen bleibt der Screenreader stumm.
Dieselbe Erfahrung für alle: keine Alternativ-Pfade!
Die Barrierefreiheit solcher etwas komplexeren Elemente ist niemals Zufall: Es wird fundiertes Wissen benötigt, damit auch systemweite Funktionen wie Zoom, Kontrastmodi, Tastaturbedienung etc. unterstützt werden, und das Ziel muss konsequent und über die gesamte Dauer des Projekts verfolgt werden. Dies kann zu erheblichem Mehraufwand führen, weshalb findige Entwicklungsteams stattdessen manchmal geneigt sind, Nutzungsgruppen mit besonderen Bedürfnissen «vereinfachte» Varianten komplexer Elemente oder Inhalte anzubieten. Davon rate ich vehement ab: Einerseits, weil die Gefahr besteht, dass das Nutzungserlebnis dadurch nicht nur vereinfacht wird, sondern insgesamt leidet (etwa, weil Funktionalitäten oder gar Inhalte beschnitten werden). Andererseits, weil die Wartung solcher Alternativ-Pfade später im Projekt oft zu beträchtlichem Mehraufwand führt und schnell vergessen geht; die initiale Zeitersparnis lohnt sich nicht. Meine Empfehlung lautet daher (und sie hat sich über die Jahre immer wieder bewährt): Alle Nutzenden sollen stets dieselben Funktionalitäten und Pfade (User Stories) nutzen können, auch wenn dies manchmal Kompromisse erfordert. Nur Sonderfälle wie etwa Drag and Drop, welches „by Design“ auf den Einsatz von Zeigerbedienung setzt, benötigen manchmal eine zusätzliche alternative Implementation, damit Tastatur-Nutzende nicht ausgeschlossen werden.
Zusatzfunktionalitäten für alternative Eingabegeräte
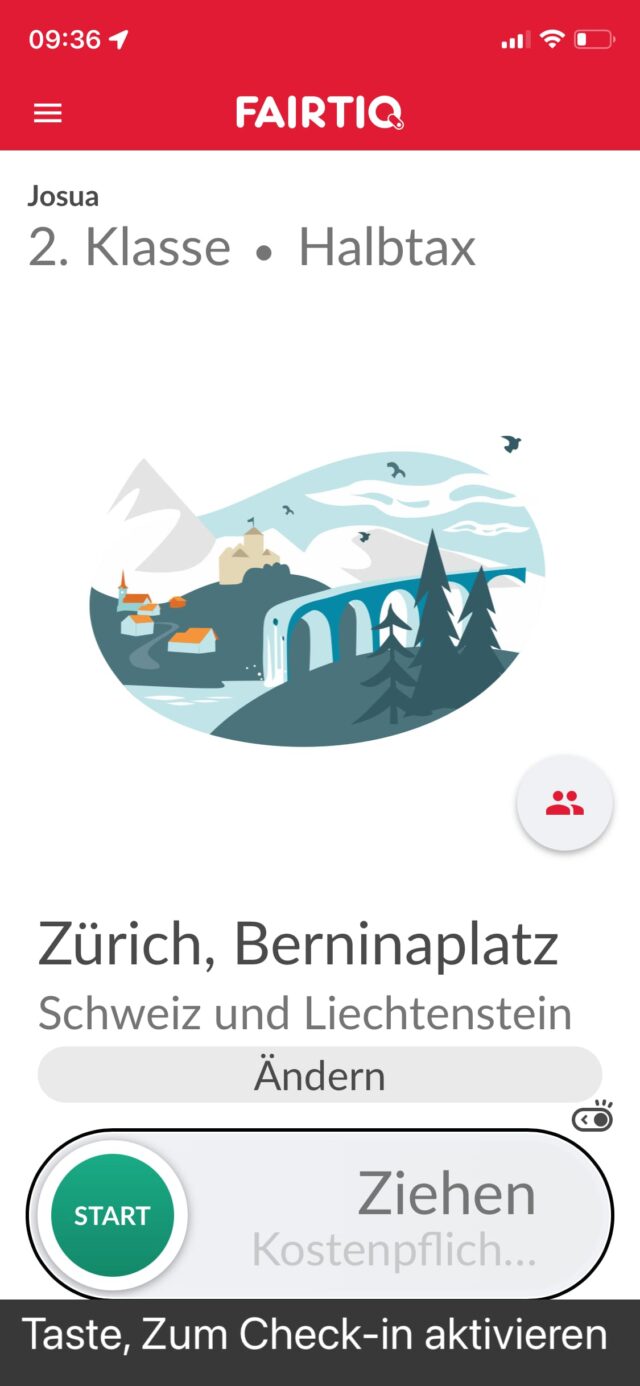
Es ist üblich, beim Testen vom Gewohnten abweichende Kontrollelemente vorzufinden. Um die Erwartungen an die Barrierefreiheit zu erfüllen, muss ein solches Element jedoch gewisse Zusatzfunktionalitäten aufweisen, um durch alternative Eingabegeräte bedient werden zu können. Ein positives Beispiel hierfür ist die App «Fairtiq»: Der prominente Schalter zum Starten einer Reise muss von links nach rechts gezogen werden (Wischgeste). Screenreader unterstützen diese Geste nicht (bzw. beanspruchen sie für das Bewegen ihres Lese-Cursors); deshalb kann bei aktivem Screenreader der Schalter mit einem einfachen Klick anstatt der üblichen Wischgeste aktiviert werden. Anders ist es in der App «Teletext», welche für das Blättern der Seiten ebenfalls eine Wischgeste erfordert: Für Screenreader ist hier (aus vorgenanntem Grund) leider Endstation. Ein zusätzlicher Schalter «Nächste Seite anzeigen» würde hier einfach und effektiv Abhilfe leisten.

Übrigens: Da der Screenreader ins Betriebssystem integriert ist, kann die App erkennen, ob dieser gerade aktiv ist, und ihre Funktionalitäten gegebenenfalls daran anpassen. Eine mächtige Möglichkeit, welche aber mit Bedacht zu nutzen ist, ganz im Sinne des obigen Leitsatzes: „Dieselbe Erfahrung für alle!“
Sinn und Unsinn von «Barrierefreiheits-Modi»
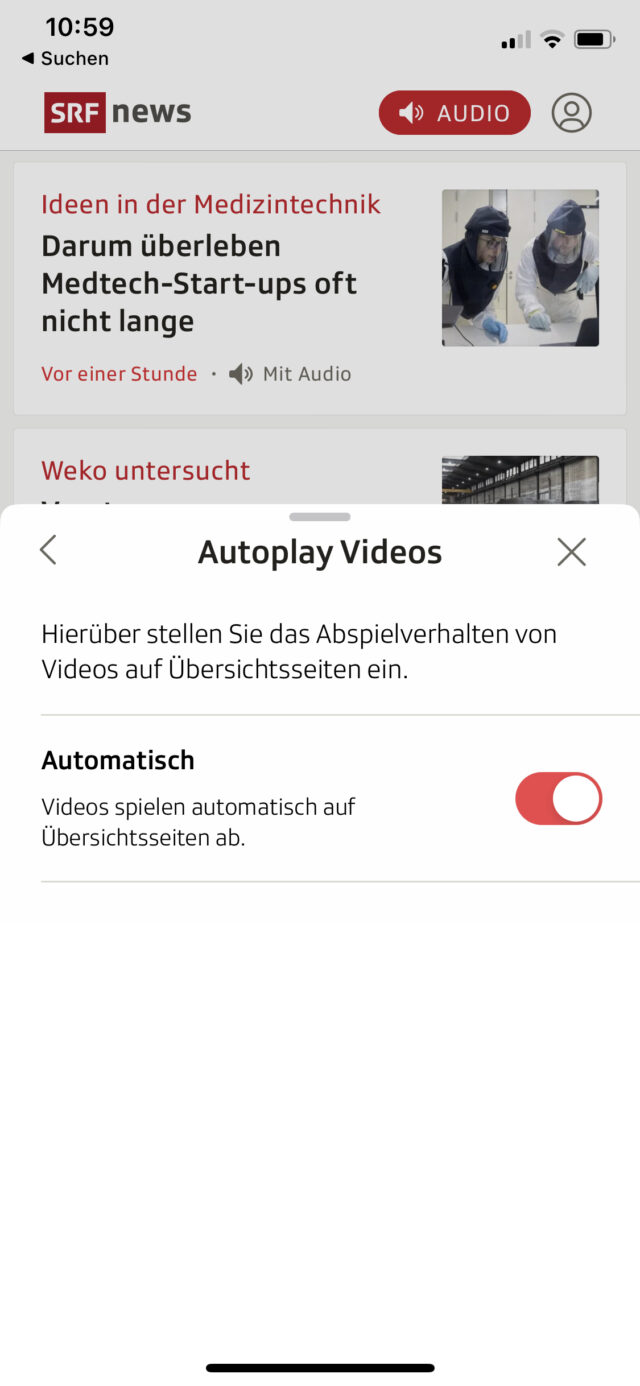
Gewisse Apps bieten Optionen an, welche versprechen, die Barrierefreiheit einzelner Elemente für gewisse Nutzungsgruppen zu verbessern. Dies kann dann sinnvoll sein, wenn die Barrierefreiheit einer Gruppe die Nutzungsfreundlichkeit einer anderen Gruppe beschneiden würde. Viele Nutzende von News-Apps möchten etwa, dass Audio- und Videoinhalte beim Öffnen sofort abgespielt werden; dies aber erschwert Blinden die Bedienung der App, da die Audioanweisungen ihres Screenreaders von lauten Audioinhalten überdeckt werden können. Die App «SRF News» löst diesen Konflikt, indem sie im Einstellungsbereich eine Option zum automatischen Abspielen beziehungsweise Stoppen solcher Inhalte anbietet.

Wenn jedoch eine App bereits beim Starten prominent für einen generellen «Barrierefreiheits-Modus» wirbt, ist erfahrungsgemäss Vorsicht geboten. Ich stelle mir dann gleich die Frage: Was für aussergewöhnliche Funktionen (oder auch Inhalte) beinhaltet diese App wohl, welche scheinbar nicht auf gewohnte Art und Weise angeboten werden können, also so, dass sie für alle gleichermassen funktionieren? Bei grafisch aufwändigen oder überdurchschnittlich interaktiven Apps kann dies durchaus der Fall sein – typischerweise bei Games. Doch bei «klassischen» Apps kommt so etwas selten vor. Entsprechend skeptisch war ich bei der App «beook», welche mir beim ersten Start anbot, das Nutzungserlebnis für Blinde unter anderem dadurch zu verbessern, dass sie «selten genutzte» (nicht weiter definierte) Funktionen ausblenden würde. Tatsächlich stellte sich heraus, dass damit die globale Suchfunktion sowie die Wiedergabe von Audio- und Videoinhalten komplett entfernt wird – wie mir scheint – durchaus relevante Funktionen in einem eBook-Reader! Hier wurde die Definition von Barrierefreiheit komplett missverstanden – es geht nämlich darum, Funktionalitäten für alle zugänglich zu machen, und nicht darum, potenziell unzugängliche Umsetzungen vor gewissen Nutzungsgruppen zu verstecken.
Eine App für Behinderte – eine gute Idee?
Nach über 40 getesteten Apps zementiert sich mein Eindruck weiter: Je stärker Apps den Grundsatz verinnerlicht haben, die Standard-Funktionalitäten und -Elemente des Betriebssystems zu nutzen, desto geschmeidiger fühlt sich das Ergebnis auch für jene Nutzungsgruppen an, die nicht mit den typischen Ein- und Ausgabegeräten unterwegs sind. Dass solche Apps sowohl funktional als auch visuell sehr ansprechend sein können, beweist die App «SBB Mobile»; ihr klares Layout nimmt Nutzende an die Hand und führt sie durch eine Fülle von Inhalten und Funktionalitäten, ohne sie mit Informationen zu überfrachten. Dennoch hat die SBB entschieden, weitere (und insbesondere für Menschen mit Behinderung nützliche) Funktionalitäten in die App «SBB Inclusive» auszulagern. Ein Verstoss gegen meine Devise, dass alle Nutzenden stets dieselben Funktionalitäten und Pfade nutzen können sollen? Nun, wenn App-Herausgeber gute Gründe haben, spezifische separat zu bedienen, und dies dann auch konsequent (und nachhaltig) umsetzen, ist dagegen nichts einzuwenden. Beide Apps der SBB erhielten bei unseren Tests sehr gute Bewertungen – ein deutlicher Hinweis darauf, dass diese Entwicklungsteams ihr Handwerk verstehen, und entsprechend darf man getrost davon ausgehen, dass hier auch zukünftig der hohe Anspruch an Qualität im Thema Barrierefreiheit eingehalten wird.
In der Regel rate ich Agenturen, nur im Ausnahmefall bedürfnisspezifische App-Ausgaben zu entwickeln. Um mit möglichst wenig Zusatzaufwand eine optimale Barrierefreiheit zu erreichen, sollte primär auf die Grundfunktionalitäten des Betriebssystems gesetzt werden. Auf dieser Grundlage können anschliessend Basispfade (User Stories) definiert werden, die für alle App-Nutzenden gleichsam funktionieren.
Über den Autor

Josua Muheim ist Accessibility Consultant bei der Stiftung «Zugang für alle». Josua Muheim ist gelernter Applikations-Entwickler. Er stiess 2014 zur Stiftung und lernte dort bis 2018 alles über Barrierefreiheit. Nach einigen Jahren des Reisens und des Freelancings kehrte er 2023 zurück zum Team und ist nun u.a. für die Ausbildung der Praktikant:innen zuständig.
Weitere spannende Fachartikel zum Thema Barrierefreiheit von Apps
- Kontext: Digitale Inklusion ist für alle
- Digitale Inklusion als Grundlage für Gleichstellung
- Barrieren, die häufig übersehen werden: Vier Portraits
- Barrierefreiheit gleichzeitig auf iOS und Android sicherstellen
- Digitale Inklusion bei der Post-App
- Der Weg zu einer barrierefreien Business Software
- Frontend und Sehbehinderung: Ein Widerspruch?